Inclusion matters: Fundamentals of building learning courses with WCAG
March 9, 2020 | By: Tim Phillips, TEKsystems Learning Solutions
We know that when employees can show up as their full authentic selves, everyone benefits. Inclusion practices in the workplace ensure that everyone has the tools and equal opportunity to succeed. This is never more evident than when clients are designing their online training programs for professional development, skill building and employee onboarding.
What is accessibility?
Accessibility is the design of products, devices, services or environments for people with disabilities, including but not limited to auditory, cognitive, neurological, physical, speech and visual accessibility. The goal of accessibility is to design web content, training programs and other applications to be usable by as many people as possible, creating an inclusive environment.
Often, when we think of accessibility, we think of someone who is blind and needs to use a screen reader or someone who is deaf or hard of hearing who needs to use closed captioning—but all levels of ability should be considered.
What are WCAG? The Web Content Accessibility Guidelines (WCAG) are the international standards for accessibility, with a goal of providing web content to all individuals, organizations and governments internationally. Web content generally refers to the information on a web page or in a web application, including text, images, sound, code, presentations, etc.
As the accessibility guidelines grow, many companies are rushing to get WCAG enabled within their online training courses. Accessible training content enhances the learning experience for all employees and clients. Here are some simple steps you can take to start utilizing WCAG in your training content:
1) Add closed captions
Captioning must be provided for all audio used in an online course. There are two types of captions, open and closed. Since you may not want every user to always see the captions, it is a best practice to use closed captions.
Tip: For slides with no audio content, you should indicate this to learners with text that reads “No audio” in the slide notes.
2) Review text contrast and size
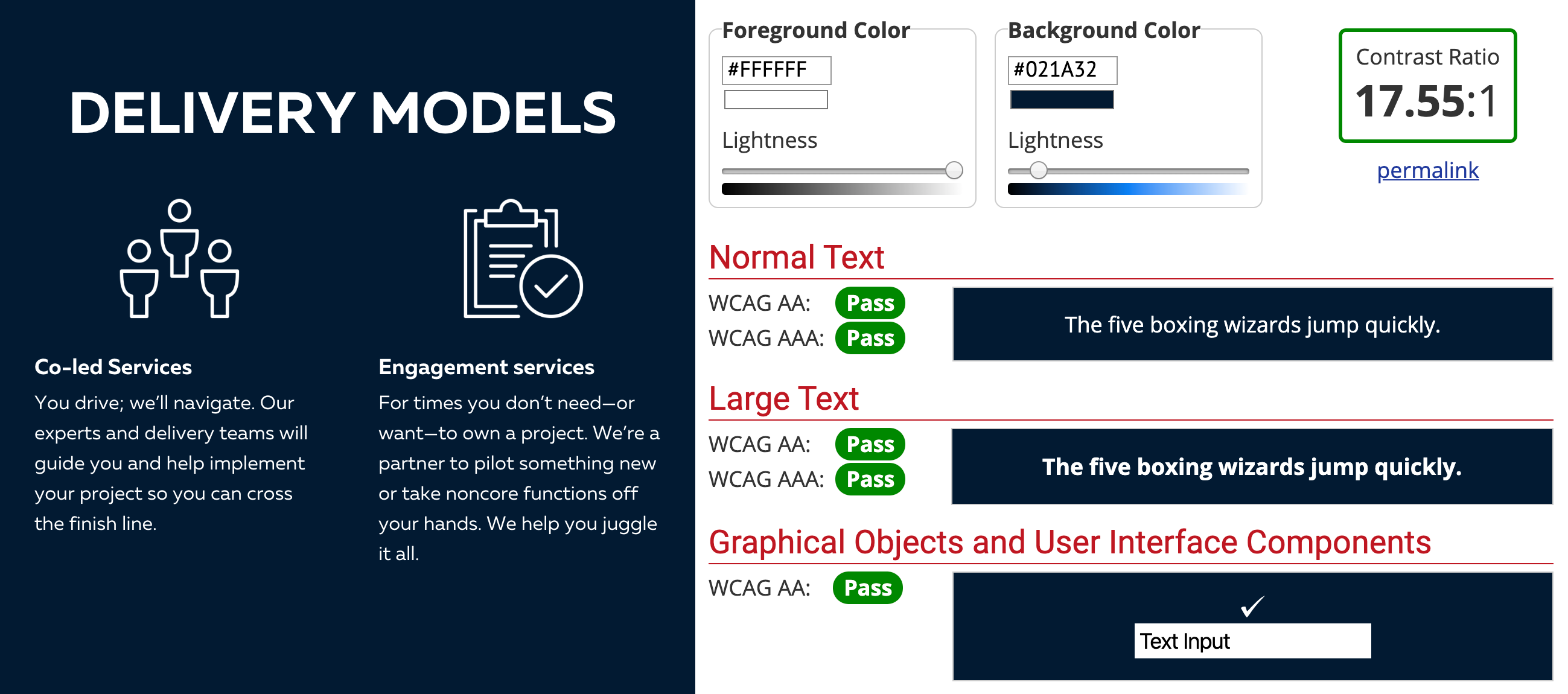
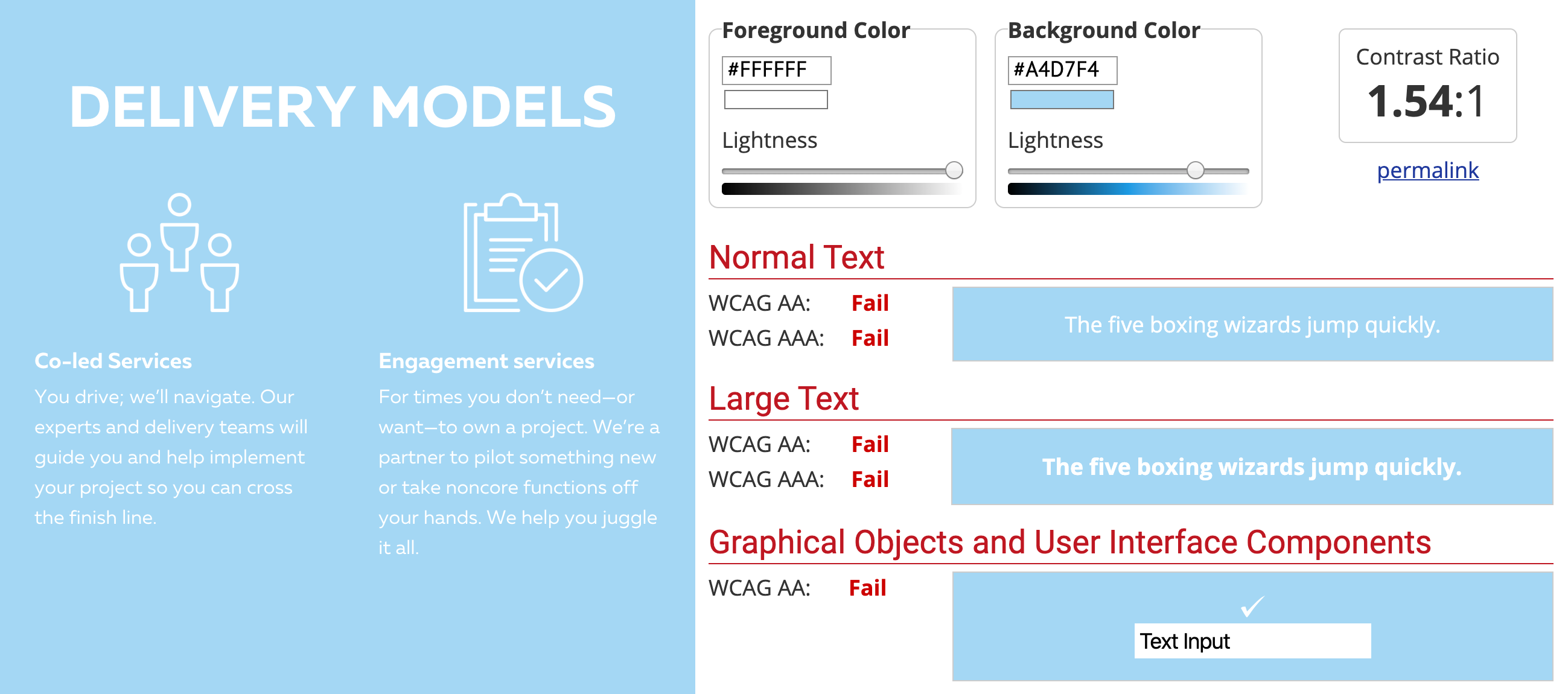
For text to be clearly visible on screen, you must achieve a contrast ratio between the background and text colors you are using in your course.
Tip: To meet the WCAG color contrast standard, you must achieve a contrast ratio of at least 4.5-1 ratio for normal text (font sizes less than 18 points) OR 3-1 ratio for large text (a font size of 18 points or larger, or 14 points and larger if bolded). To determine the contrast ratios in your color palette, you can use the Color Contrast Checker tool.
For low vision, users need the ability to resize text in your course.
Tip: When you lock the player at its optimal size, you give the user control over magnifying the course content using their browser’s zoom settings.
Do this:

Not this:

3) Adapt for screen reader use and tabbing
A learner who is blind or who has low vision will use a screen reader when taking an e-learning course. When using a screen reader, instead of using a mouse, the learner uses their keyboard to interact with the course by tabbing.
Tip: To keep the reader engaged and not overwhelmed, it’s important to review each slide and the master slides to ensure that only the objects that are necessary are visible to the screen reader.
Tip: Using alt text in any graphics or other on-screen elements will be read by the screen reader. This helps a blind or low-vision learner depict other visual supporting content within the training.


When you tab to an object in the course, the screen reader highlights the object and provides an auditory description for the learner. For example, when the learner tabs to an image on screen, the image is highlighted, and the screen reader reads the image description.
Tip: The most important key the learner will use is the Tab key because it allows navigation through the course, from object to object on screen, to the next slide and to all the menus. This is called tabbing.
How do your employee online learning programs measure up? If you want to learn more about web accessibility guidelines, visit the WCAG website for a full set of guidelines and suggestions. You can also reach out to our Learning Solutions practice to discuss how you can make your e-learning courses more accessible and inclusive.
Tim Phillips is a project coordinator for TEKsystems Learning Solutions.